How to adjust, add & change the width of columns in Wix and functions can make or break your success. In today’s digital age, where an online presence is vital for businesses, organizations, and individuals alike. One of the fundamental aspects of web design within Wix is mastering the art of column layouts.
Columns are the backbone of your website’s structure, allowing you to organize content, images, and other visually pleasing and user-friendly elements. Properly adjusting, adding, and wix change column width and spacing can significantly impact the aesthetics and functionality of your site.
This comprehensive guide will take you through the intricate process of mastering column layouts in Wix. From understanding the basics of column layouts to adding and adjusting columns with finesse, this article explains the full potential of Wix’s column features. Leave a lasting impression on your visitors.
Understanding Column Layouts in Wix: Organize Your Website’s Content

Columns in Wix are a versatile design feature that empowers you to structure your website’s content into well-organized sections. Think of them as building blocks for your web layout, allowing you to present more aesthetically pleasing and organized text, images, and videos.
These adaptable columns work seamlessly within Wix’s Full-Width Strips feature, making them easy to add and customize. Columns are designed to provide a visually appealing and consistent display of content across various devices. Ensuring your website looks flawless whether viewed on a desktop, tablet, or mobile device.
Types of Columns Available
Wix offers three primary types of columns to cater to different design needs.

Divide the page into two equal-width sections, allowing side-by-side content placement. Excellent for showcasing comparisons or creating visual interest.

Split the page into multi-width sections, providing a structured and organized layout. They are commonly for presenting lists, features, or step-by-step guides.
Understanding the distinctions between these column types lets you choose the most suitable layout for your content, ensuring an engaging user experience.
Importance of Proper Column Spacing and Width

Proper column spacing and width are critical factors in web design, impacting both aesthetics and functionality.
Well-proportioned columns with consistent spacing create a visually harmonious and balanced design. They guide users’ eyes through content, making an attractive and professional appearance. Conversely, uneven or excessive spacing can create a disjointed and unattractive design.
Adjusting column widths ensures content displays optimally across various devices and screen sizes. Responsive design, which adapts to different resolutions, relies on thoughtful column width settings. A well-designed layout remains accessible and user-friendly, regardless of the viewing device.
Overview of the Wix Editor Interface
The Wix Editor is your gateway to creative web design possibilities. It’s user-friendly intuitive, and lets you craft your website visually without coding. Within the Wix Editor, tools and features make working with columns and other design elements a breeze.
To leverage columns within the Wix Editor:
- Click “Add” on the left side of the Editor.
- Select “Strip” to add it to your website.
- Click the strip element in the Editor.
- Click the “Layouts” icon to access column options.
- Click “Add Column” to introduce columns to your design.
With these fundamental insights into column layouts in Wix, you’re well-equipped to organize your website’s content to perfection, creating stunning designs that captivate your audience and deliver an exceptional user experience.
How to Add Columns in Wix: Wix Editor – Creating Text Columns

Columns are an effective way to present and structure essential information on your website. You can achieve this in Wix by adding a strip to your site and organizing your text into well-arranged columns.
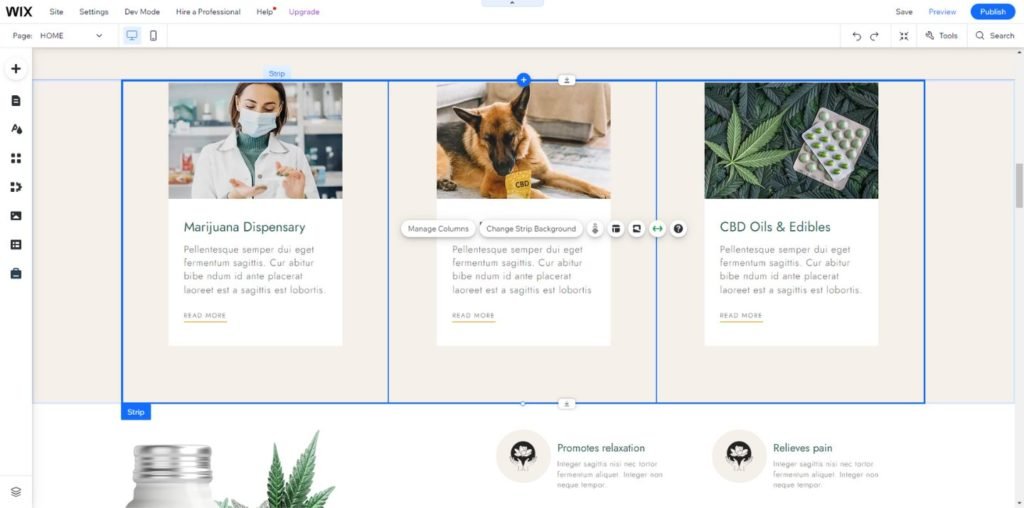
Step 1: Split Your Strip into Columns
Before creating text columns, you need to divide your strip into the desired number of columns. Wix allows you to have up to five columns in a strip. Here’s how you can split your strip into columns:
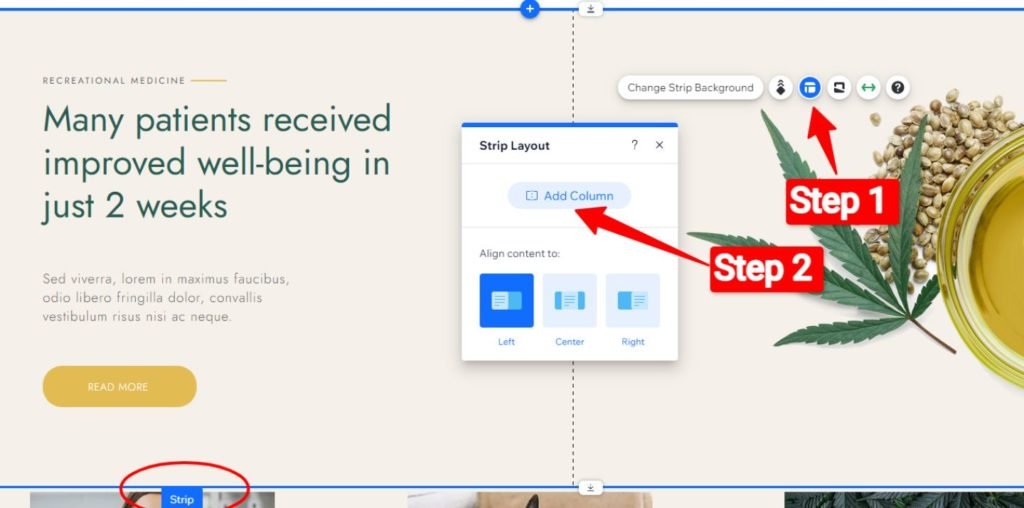
- Select Your Strip: Click on the strip in the Wix Editor where you want to create columns.
- Access Layout Options: Click the “Layouts” icon, which typically resembles a design grid, to access layout options for your strip.
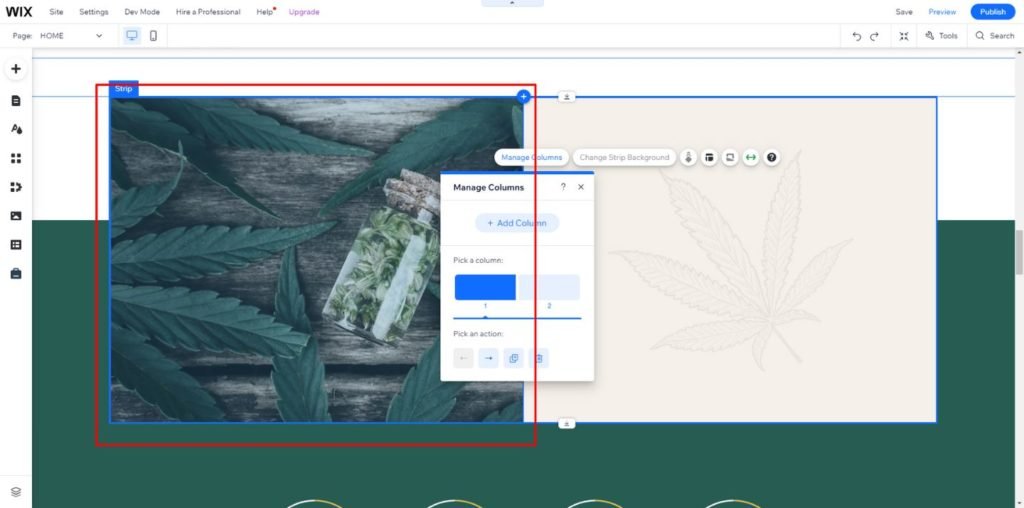
- Add Columns: Click “Add Column” in the layout options to begin creating your columns. If you want more than one column, click “Manage Columns” and “Add Column” to add additional columns as needed.
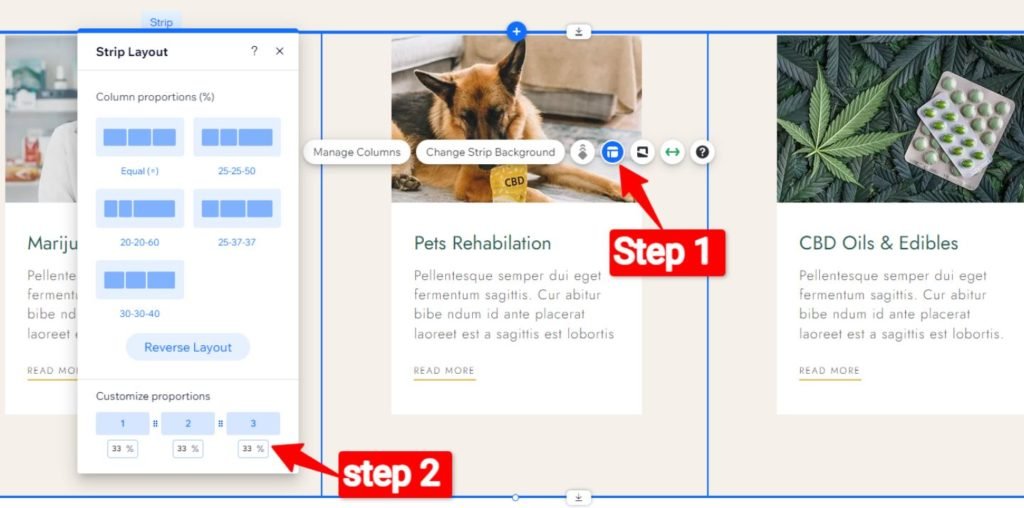
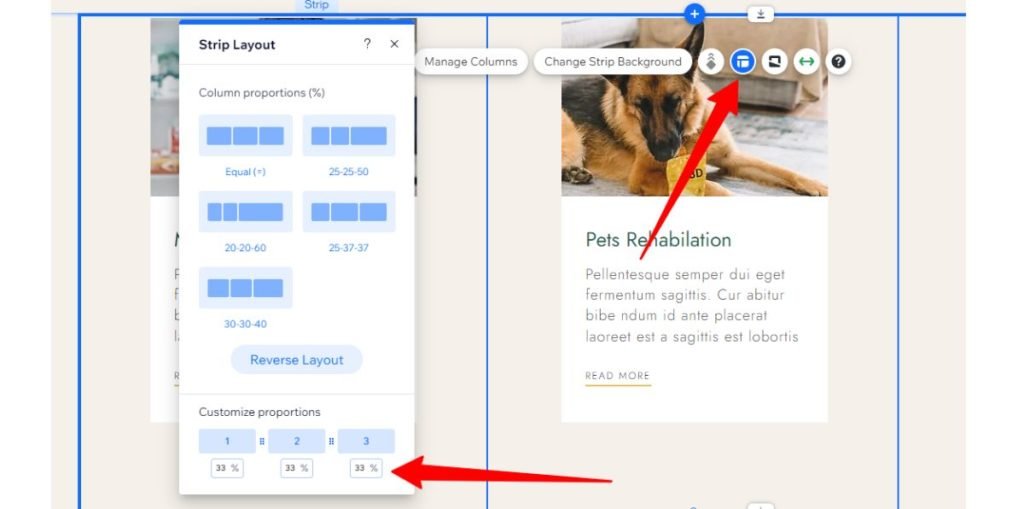
Step 2: Resize Your Columns
You’ll want to adjust their proportions to ensure your columns are visually appealing and accommodate your text. Here’s how to resize your columns:
- Select the Strip: Click on the strip containing the Wix Editor’s columns.
- Access Layout Options: Click the “Layout” icon, often depicted as design-related tools.
- Choose Column Proportions: Within the layout options, you’ll find a selection of predefined column proportions. Click on one of these layouts to apply it to your columns.
- Customize Proportions (Optional): If you prefer a unique column layout, click “Customize Proportions.” You can then adjust the layout by dragging the edges of the columns to your desired widths.
Note: When you have five columns, their proportions cannot be customized as they are always distributed equally.
Step 3: Add Text to Your Columns
Now that you’ve created and resized your columns, it’s time to populate them with text. Here’s how to add text elements to your columns:
- Add a Text Element: Add a text element to your site. This can be done by selecting the “Text” tool from the editor’s menu and dragging it to your chosen column.
- Resize the Text Element: Adjust the size of the text element so that it fits comfortably within the borders of your column. You can do this by using the drag handles on the text element.
- Position the Text: Click and drag the text element to your desired position within the column. When you see “Attach to Column,” drop the text element into place.
- Important: Ensure that your text is placed within the gridlines of each column to guarantee visibility on all devices.
Tip: If you don’t want the strip (behind your columns) to be visible, you can make it transparent by reducing the opacity in the background settings.
How to Wix Adjust Column Width: Crafting a Flawless Layout

Creating an impeccable website layout often hinges on fine-tuning column widths. In this section, we’ll explore the art of adjusting column width in Wix, an essential skill to ensure your content is presented precisely as you envision.
Step 1: Accessing the Wix Editor
Your journey to perfecting your website’s layout starts by accessing the Wix Editor:
Step 2: Selecting the Page Containing the Columns You Want to Adjust
With the Wix Editor at your disposal, proceed to the specific page that houses the columns requiring modification:
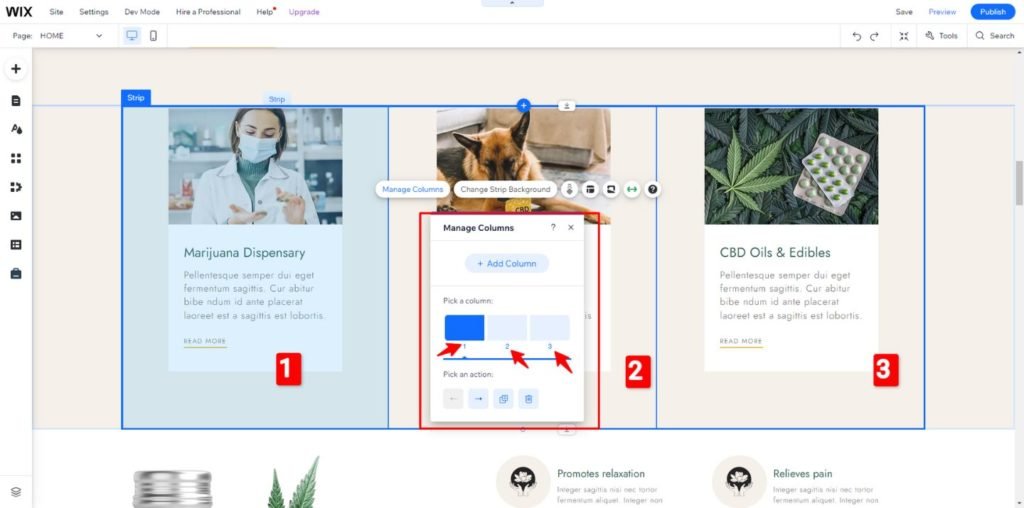
Step 3: Identifying the Columns You Want to Modify
Before diving into adjustments, it’s crucial to pinpoint the columns you wish to fine-tune. Precision is critical when optimizing your website’s appearance:
Step 4: Adjusting the Width of Columns
Here, we present two methods for adjusting column width, allowing you to tailor your design to perfection:
1. Drag-and-Drop Method:
The intuitive drag-and-drop method empowers you to reshape your columns with precision visually:
2. Using the Column Settings Panel:
Alternatively, precision-seekers can utilize the column settings panel to craft the ideal column width:
Before committing to your column width adjustments, it’s prudent to preview your website to ensure your design achieves its intended impact:
How to Change Column Spacing in Wix: Crafting the Perfect Layout
Your website’s layout is not just about content but also about how that content is presented. Adjusting column spacing in Wix can significantly impact your site’s aesthetics and user experience. This section will guide you through changing column spacing with precision.
Step 1: Accessing the Wix Editor
Begin your journey to perfect column spacing by accessing the Wix Editor:
Step 2: Selecting the Page with the Columns You Want to Adjust Spacing For
Choose the page where you intend to modify column spacing within the Wix Editor.
Step 3: Identifying the Columns and the Spacing You Want to Change
Before diving into adjustments, identify the columns you wish to modify and the specific spacing changes you want to implement:
Step 4: Changing Column Spacing
In this step, we’ll explore two methods for changing column spacing, allowing you to fine-tune your website’s layout:
- Adjusting Padding within Columns:
You can control the spacing between columns by adjusting the padding within each column.
- Using the Column Settings Panel to Change Spacing:
For more precise control over column spacing, utilize the column settings panel.
Before finalizing your column spacing adjustments, it’s essential to preview your website to ensure your changes align with your design vision.
Troubleshooting Common Wix Column Issues
While working with columns in Wix can elevate your website’s design, you may encounter common issues that require troubleshooting.
Handling Overlapping Columns
Overlapping columns can disrupt your website’s layout and readability. Here’s how to resolve this issue:
- Adjust Column Widths: Overlapping often occurs when columns are too wide for the available space. Consider reducing the width of one or more columns to create separation.
- Use Spacers: Insert spacer elements between columns to create visual gaps. Spacers can be adjusted to fine-tune the spacing between columns and prevent overlap.
- Check Content: Verify that the content within each column is narrow enough. Sometimes, text or images with large dimensions can push columns into each other.
Dealing with Columns That Don’t Align Properly
Proper alignment enhances the visual appeal of your website. If columns aren’t aligning as intended, try these solutions:
- Alignment Settings: Access the column settings panel and ensure the alignment settings are consistent for all columns within the same strip.
- Snap to Grid: Use Wix’s grid alignment feature to align columns precisely. Select the columns and enable the “Snap to Grid” option to ensure they align perfectly.
- Check Margins: Check for excessive margin settings within columns. Reducing or equalizing margins can help columns align properly.
Addressing Issues with Column Responsiveness
Responsive design ensures that your columns adapt to different screen sizes. If your columns aren’t responding as expected:
- Media Queries: Implement responsive design principles using media queries to adjust column widths and layouts for various devices.
- Stacking Columns: Consider stacking columns vertically for small screens to ensure content remains legible and user-friendly.
- Test on Multiple Devices: Always test your website on various devices (desktop, tablet, and mobile) to identify responsiveness issues early and make necessary adjustments.
Troubleshooting Other Layout-Related Problems
Sometimes, layout issues can be caused by factors beyond columns. Here’s how to troubleshoot miscellaneous layout problems:
- Check for Element Overlaps: Ensure that other elements on your page. Such as images or text boxes, aren’t overlapping with your columns. Adjust element positions as needed.
- Review Strip Settings: Access the settings for the entire strip to verify that margins, padding, and layout settings are consistent with your design intentions.
- Browser Compatibility: Test your website in different browsers to confirm that layout issues aren’t browser-specific. Adjustments may be required to ensure cross-browser compatibility.
- Clear Cache: If changes aren’t reflecting correctly, clear your browser cache to ensure you view your website’s latest version.
FAQs
Conclusion
Columns are pivotal in shaping your website’s visual appeal and functionality in web design. How to adjust, add & change the width of columns in Wix is important for that reason only. Throughout this comprehensive guide, we’ve delved into the art of working with queues in Wix. From the basics to advanced techniques and troubleshooting common issues.
Columns are more than just structural elements; they are your canvas for creativity. Whether showcasing products on an e-commerce site, presenting articles on a blog, or displaying your portfolio, columns offer the flexibility to organize and display content with finesse.
As you embark on your web design journey with Wix, remember that practice and experimentation are your allies. Don’t hesitate to explore new ideas, test different layouts, and seek inspiration from the ever-evolving design world. With dedication and a keen eye for detail, you can transform your website into a captivating digital masterpiece that leaves a lasting impression on your visitors.